Rascalater
Keeping everybody happy can be a challenging but also fun task when that includes the homeowners, wildlife, and the community at large. Fully exploiting the expressiveness and intelligence of raccoons this balance of wildness and playfulness with utility is present in every aspect of the brand expression including the product design itself.
Brand Identity
Main logo style and alternative uses.
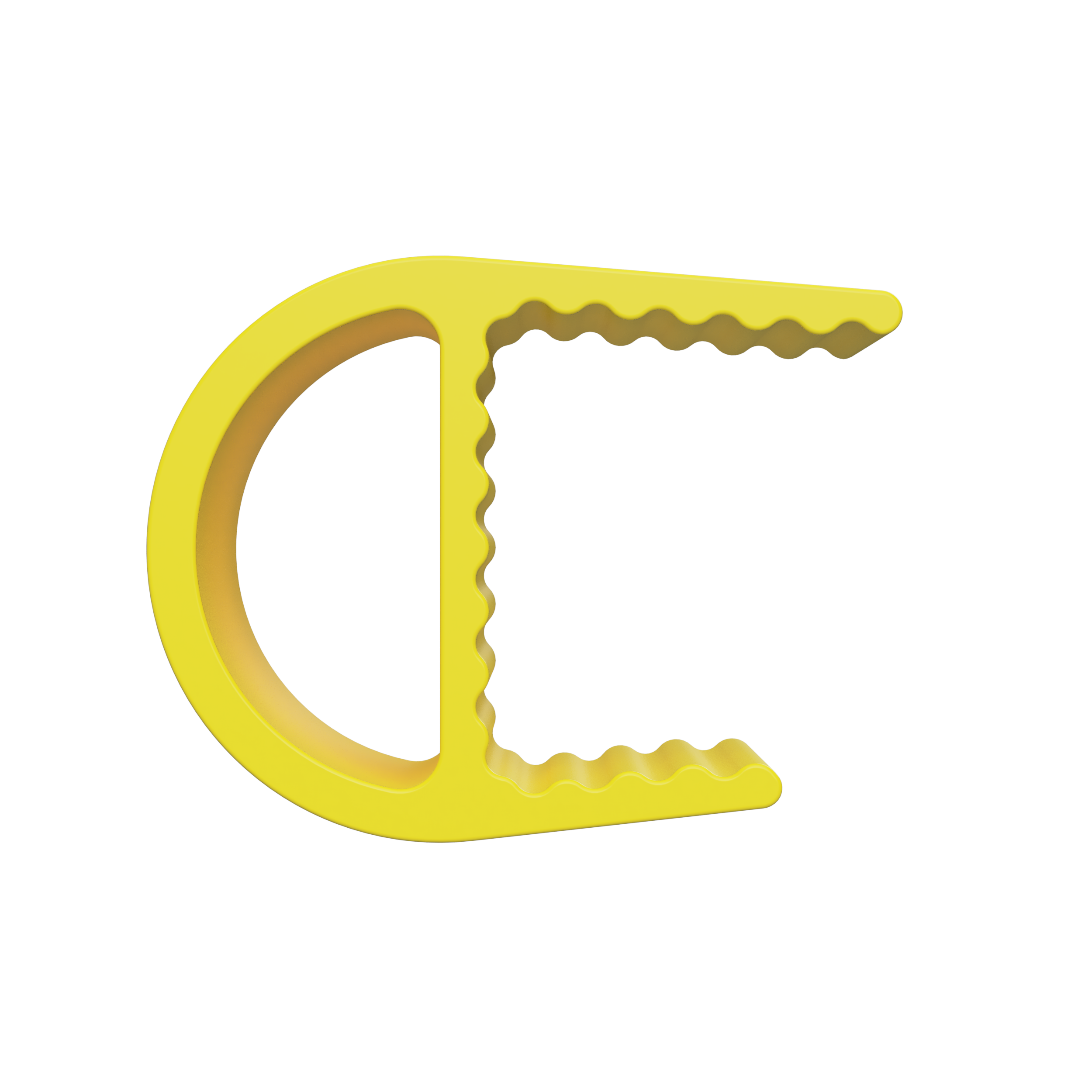
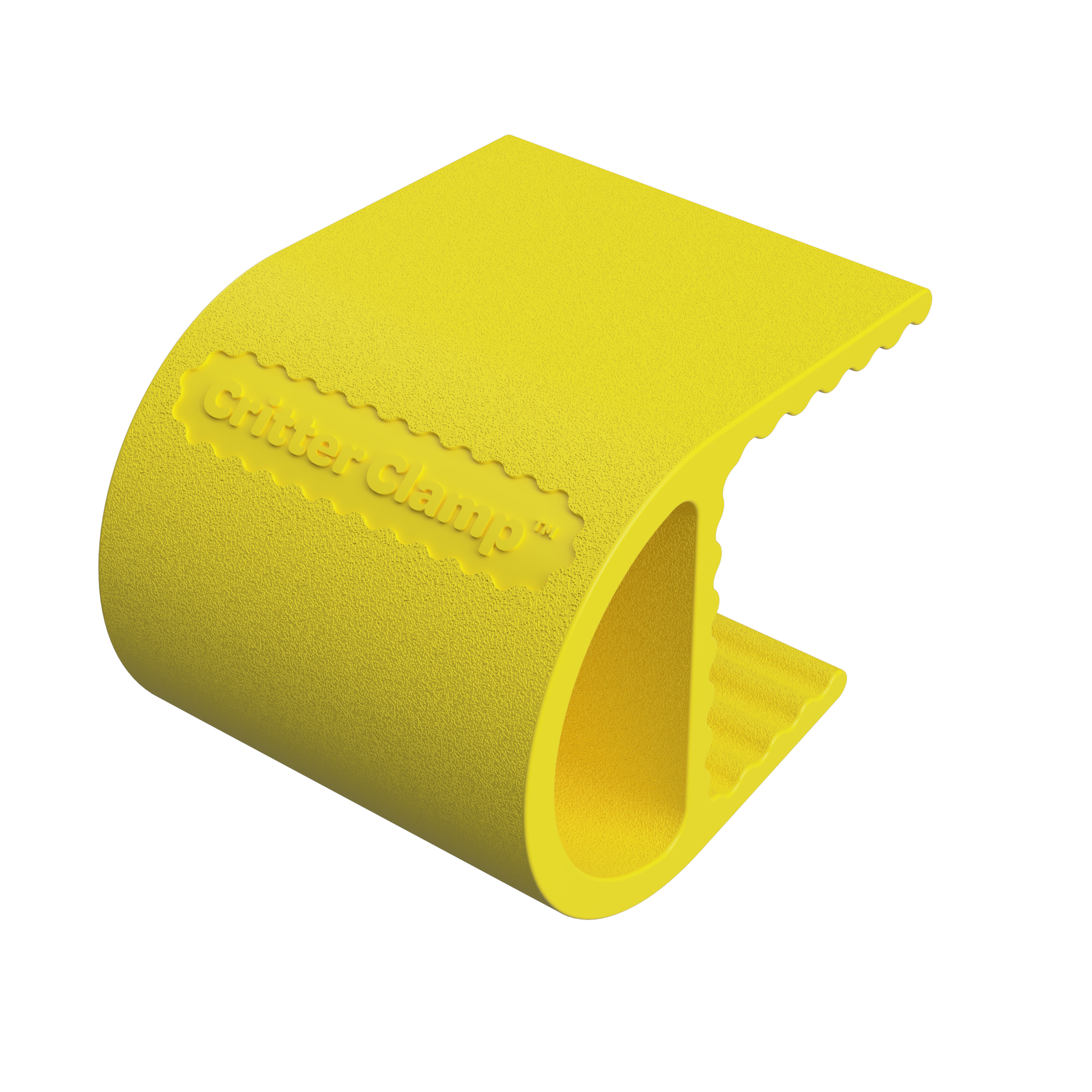
Product Design
Manufacturing & Supply Chain
Storytelling
Packaging
Web & Digital
Fonbnk
“If you’ve got a phone, you’ve got a lawyer” is familiar to many Americans of a certain generation who have lived in the mid-Atlantic. Fast-forward to the present and a significant population of the world depends on their mobile phone for just about everything to make the everyday without the need for a passport, a credit card, the physical banking infrastructure or really even a bank account.
Fonbnk came to us with the challenge of creating a highly intuitive brand, easy-to-use but still distinctive user interface that works in low bandwidth or restricted data environments to allow as many folks as possible to pay for products & services locally or across the border instantly, securely and without the traditional interchange fees and red tape while converting their mobile phone data minutes into digital currency.
The Brand Identity
The brand palette. Green for money. Charcoal for good luck.
The symbol in the logo is inspired by the Bell telephone rotary dial action. For connecting the dots between legacy and the future.
The Apparel
Storytelling
Taking cues from Afrofuturism and religious iconography, the visual storytelling is aspirational and focuses on the enterprising, younger customer at the center of change.
The App
Awai
An angular, choppy stroke pattern evocative of Japanese traditional brush calligraphy is a time capsule containing the heritage of the brand.
Print Stationery
Oral Care & Supplements
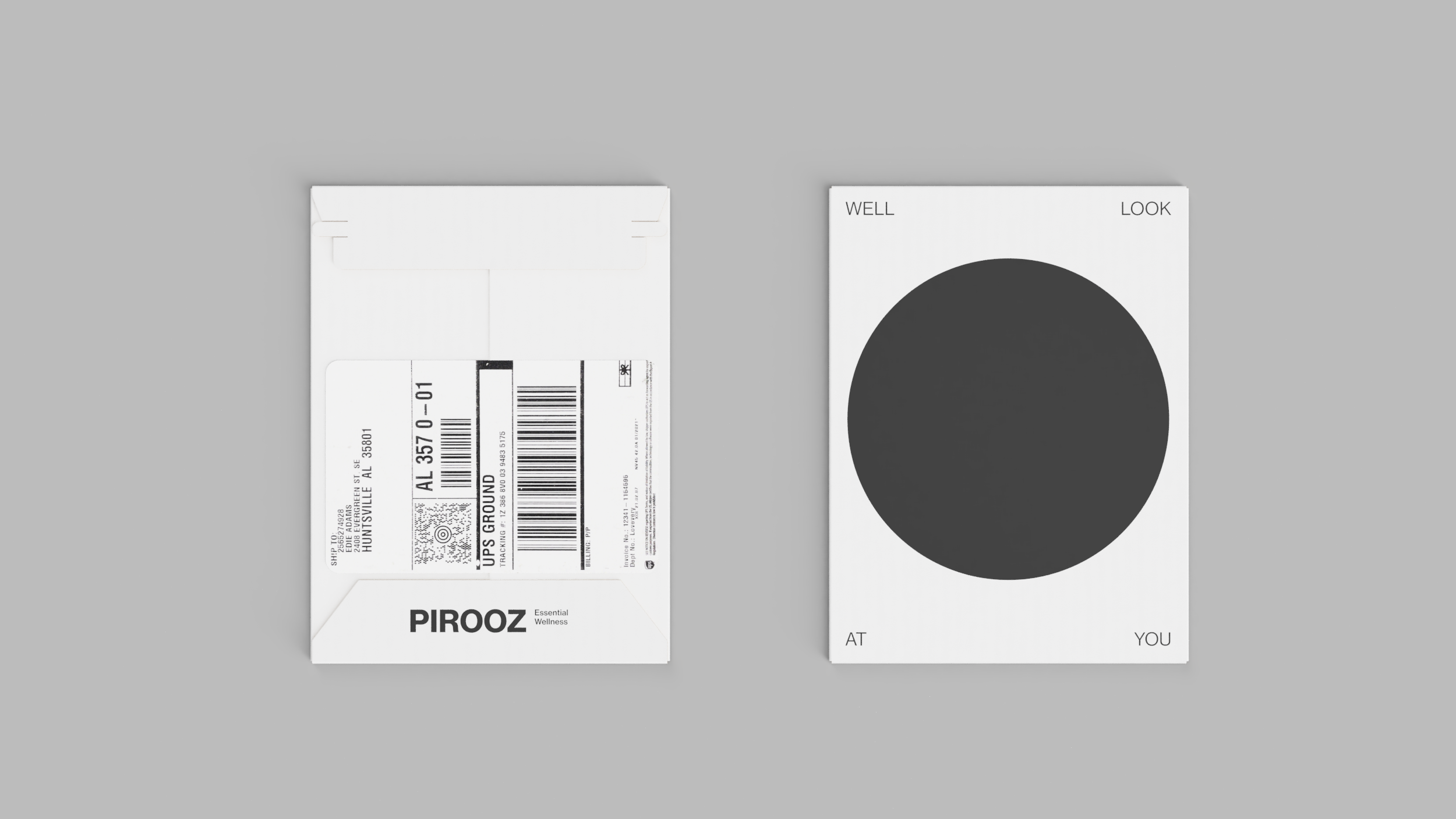
Subscription Mailer.
Skincare
Trade Show Booth
Keeping the brand consistent across ALL the touch points.
Awamoritime
Once upon a time, in a kingdom far, far away a beverage was born from exotic ingredients. Introducing Awamori to North American audiences as a versatile alternative to Sake, and Okinawa as a unique and special destination within Japan were the key requirements of the brief.
The Inspiration
Okinawa is one of the planet's so-called "blue zones" where people regularly live to a very advanced age.
Brand Identity
The brand's icon is a custom-designed Shisa dragon symbol that draws directly from the Okinawan folklore.
Storytelling
Web & Digital
Sticky Fingers
“No butter way to bake a mess” is what we said when we first accepted the opportunity to create a foundation for the next level of growth for a legendary DC-area vegan brand founded by reality baking celebrity Doron Petersan.
Together, we re-imagined Sticky Fingers as a unified and highly visual but also coordinated offering of products and services offered some offered only locally and others nationally, some online while others in brick-and-mortar settings. This means we truly began from scratch.
Starting from the joyful color scheme and friendly typography style the resulting image is accessible, fun, playfully humorous, and inclusive in presentation and tone with an emphasis on delivering bespoke-like luxury and superior performance all while reducing waste and increasing compostability and compatibility with local recycling stream.
Visit the Bakery Website
Visit the Diner Website
A palette that doesn’t take itself too seriously and vibrant graphic patterns that map to product categories work together to create a quirky but accessible DIY mood.
The flexible pouch is a high-resolution medium with a relatively low waste profile. 100% recyclable and modular by design.
Wholesale multi-packs.
The “hat box” for gifting and kits.
A branded mailer system.
The Sticky Card gift card.
Printed collateral system evokes the nostalgia of old-timey postcards.
Holiday gifting kits. And more!
Solartag
Ever since there was light most life as we know it in our solar system has depended on it for its boundless energy. Despite advances in technology, rooftop solar continues to suffer from the stigma of cost and the perception of aesthetic limitations. That is why Solartag emphasizes its Danish design & engineering heritage while positioning themselves as a more sensibly priced alternative to Tesla.
Brand Identity
Product labels for the panels.
Storytelling
Web & Digital
Wild Wing Cafe
Where the wild wings are.
New everything. Rebranded, redesigned, rethought, and a return to course for a NC-headquartered Southern casual bar & restaurant franchise built around freshly baked chicken wings and local live entertainment. We started with devising an updated brand strategy which includes redefined values and brand positioning tagline, as well as, a restated mission and vision statements. Then followed by an aesthetic recalibration and re-imagination of the visual expression from logo to color scheme, the re-establishment of the brand’s purposeful and coordinated voice and tone. ultimately finishing with the environmental store prototype redesign.
As part of activating the new brand strategy, WWC has begun a wholesale conversion to mostly compostable or highly recyclable single-use packaging system.
The reimagined retail exterior prototype includes signature elements such as covered porches and generous outdoor areas as additional subtle expressions of the endemic Southern hospitality.
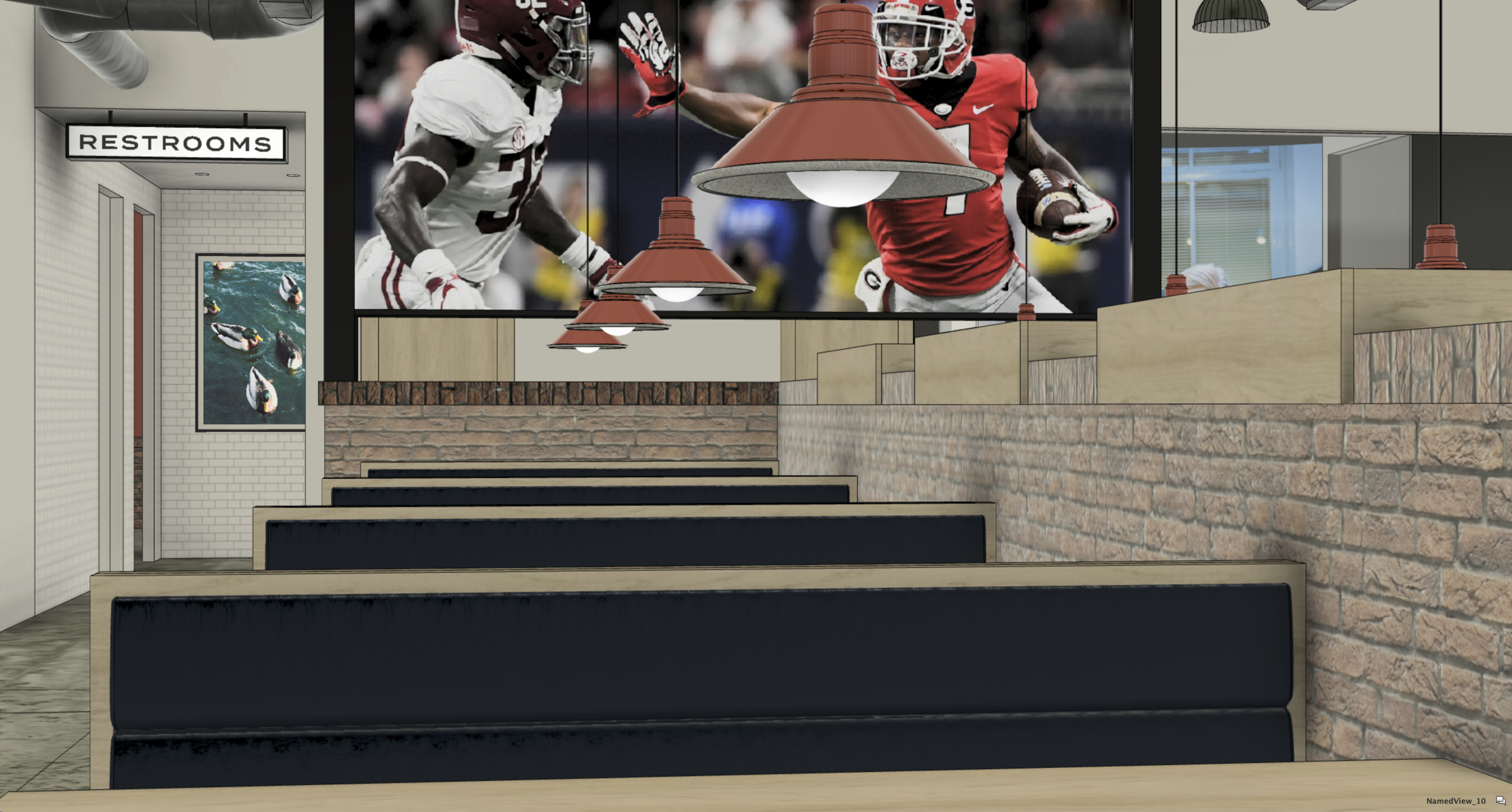
In a radical move that allowed for a significant reduction of clutter by the removal of individual TV monitors we upgraded the customer experience to something more akin to being in an actual living room or even on the bleachers during an actual game. This allows for a clearer distinction between the respective designated zones within the total footprint of the restaurant which enhances the quality of the dining experience for many without removing the ability of others to enjoy a broadcast or a split-screen view of many matches or channels of entertainment in more concentrated fashion.
Mixed height furniture and a variety of pendants make for a space that retains depth but also contains interest by enforcing intentional zones within itself.
A fun, wildly colorful system of adhesive labels for marking the sauce used on wings to go.
The order integrity seal also functions as a way to personalize each item which keeps things organized and friendly at the same time.
We developed this inexpensive, sustainably and locally made wooden table-top LTO holder system as a way to reduce clutter and bring simple and honest materials back into the every day casual dining experience.
The updated menu system is modular and inexpensive and easy to maintain over long term.
Although rolled out as part of the redesigned children’s Wild Child menu, this is a multi-functional and multiple-audience-oriented beverage coaster that raises awareness about endangered species from the native habitats that coincide with the 43 locations of the WWC. The coasters are 100% compostable and assemble into 3-dimensional sculptures of the respective animal they depict. The embedded QR-code allows for a donation towards the conservation efforts and is connected to the WWC loyalty program.
An excerpt from the brand book.
Green Acres
The place to be if you reside in DC and are interested in keeping Cannabis-generated money in your community. Addressing a combination of social and economic justice issues via a unique and accounting-compliant marketplace that brings together local cultivators, consumers, and the greater community.
Alphaforms helped Green Acres Lab articulate their unique digital platform through the development of the visual brand identity along with original storytelling and customer experience design.
Qixo
Branding, UX, and UI prototyping for frictionless fantasy gameplay. Inspired by the love of the game, designed with global user base in mind.
The monogram puts everything into context.
Simplified, horizontal form of the brand mark.
Differentiation by color.
Brand elements used in a social media campaign context.
Logged in user.
Genius Loci
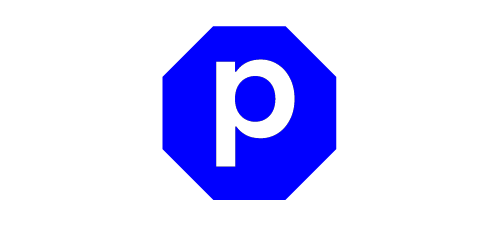
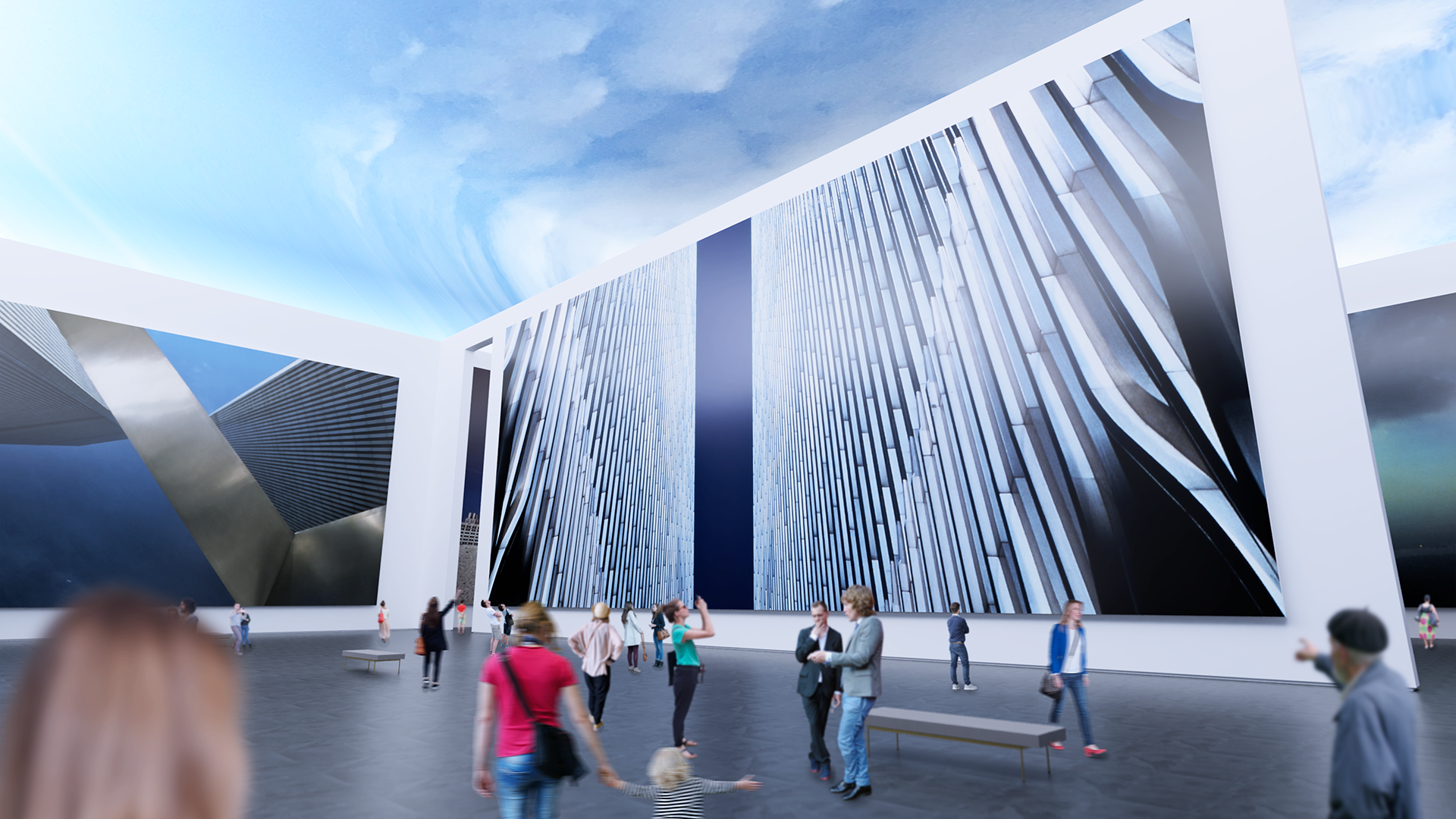
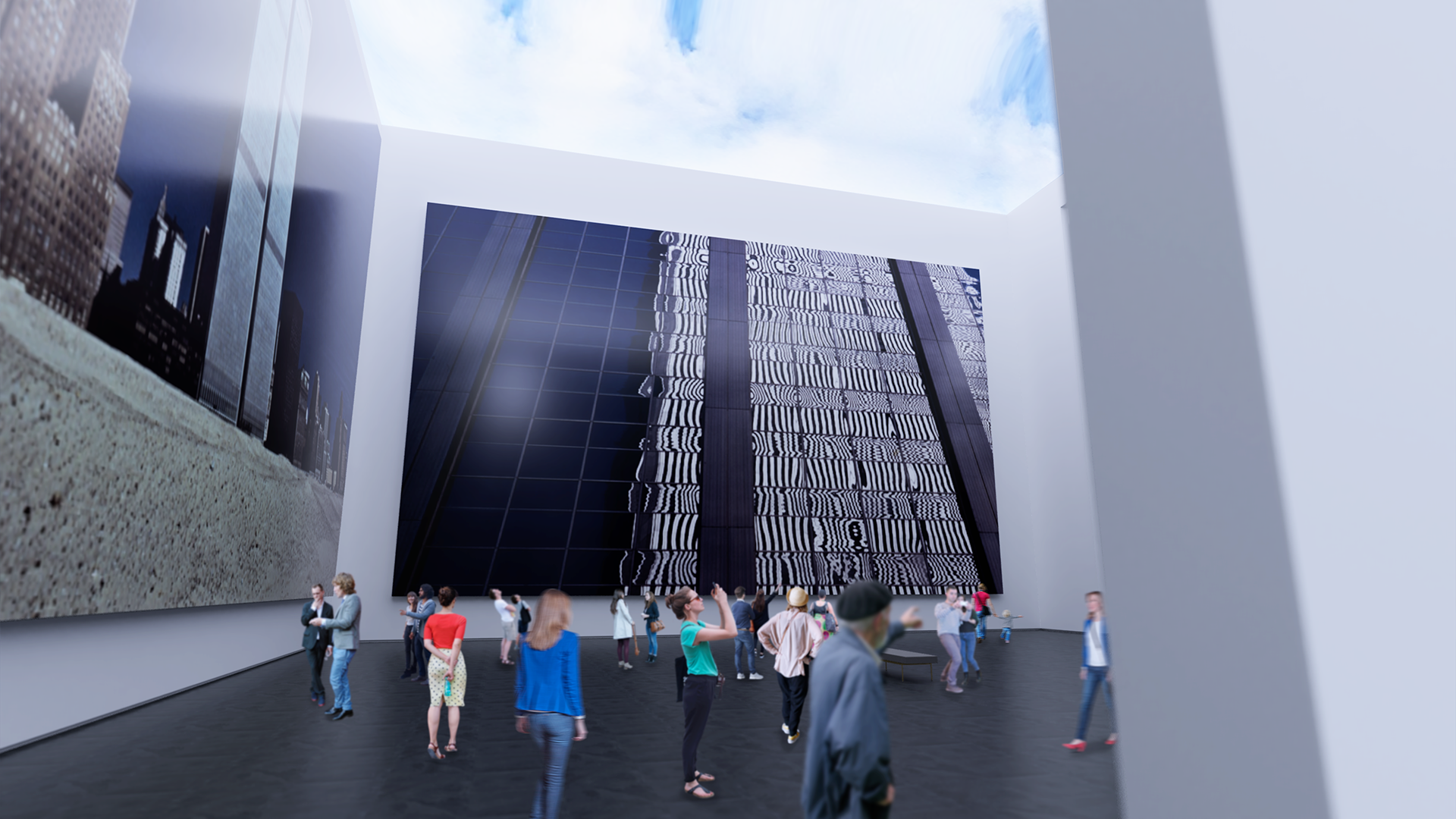
Branding a memorial to something that did not just come to an end in a violent event, but to one that may well have been the definitive starting point of the current historical era, was to time travel and re-discover the hope and aspiration the World Trade Center development represented to anyone that remembers the time before tragedy.
Inspired by the photography of a long-time Manhattan resident, designer, and photographer Charles H. Moretz, Jr., the Genius Loci visual identity is first and foremost guided by the literal and philosophical pillars of light the twin structure embodied, but also borrows from the optimism and vibrancy represented by the cool blue sky that it so memorably pierced during its reign as a signature element of the New York City skyline for decades of growth and prosperity.
Brand Identity
Icon for social media and other shorthand uses.
Print Collateral
The vertical orientation of the stationery was chosen to purposely echo the skyward silhouette of the towers.
Experience Design
Book Design
“The Spirit of the Place” - a book published by ORO Editions of the photographs featured in the planned memorial.
Storytelling
The website serves as the primary point of presence and contact with an integrated fundraising module.
Hooked on Play
Some of the most important and fundamental principles of effective design are derived from observation of the world in constant motion around us since our earliest memories begin. It is for that reason that the notion that “everyone is a designer” exists, albeit as a kind of a half-truth. Most humans are endowed with creativity from birth but it tends to get conditioned out of us during childhood as a result of society’s purposeful intent to produce conformity and predictability (blame the Freemasons if you’d like). It is largely a holdover of that type of thinking that results in a resolute line between work and play - an attitude that would seem to belong with the baby boomers and demonstrates a lack of understanding how much work has changed since the dot-com 90s. Those of us that manage to retain these untainted and primal instincts, and good designers as a norm, can and should necessarily intuit and imagine a solution to most user interface problems. Yet, ultimately the best result is yielded by a purposeful and trained use of a combination of a tuned aesthetic sense and the application of trial and error. In short, a successful design is a result of intentional incremental failures that could also be rightfully described as “play”. It should thus come as no surprise that play is at the center of most successful learning and development strategies. Play doesn’t just encourage and titillate but more importantly failure in the context of a game is tolerated. This is true because the perceived stakes in most games (Russian Roulette being a notable exception!) are low but also because there is a chance to “win”.
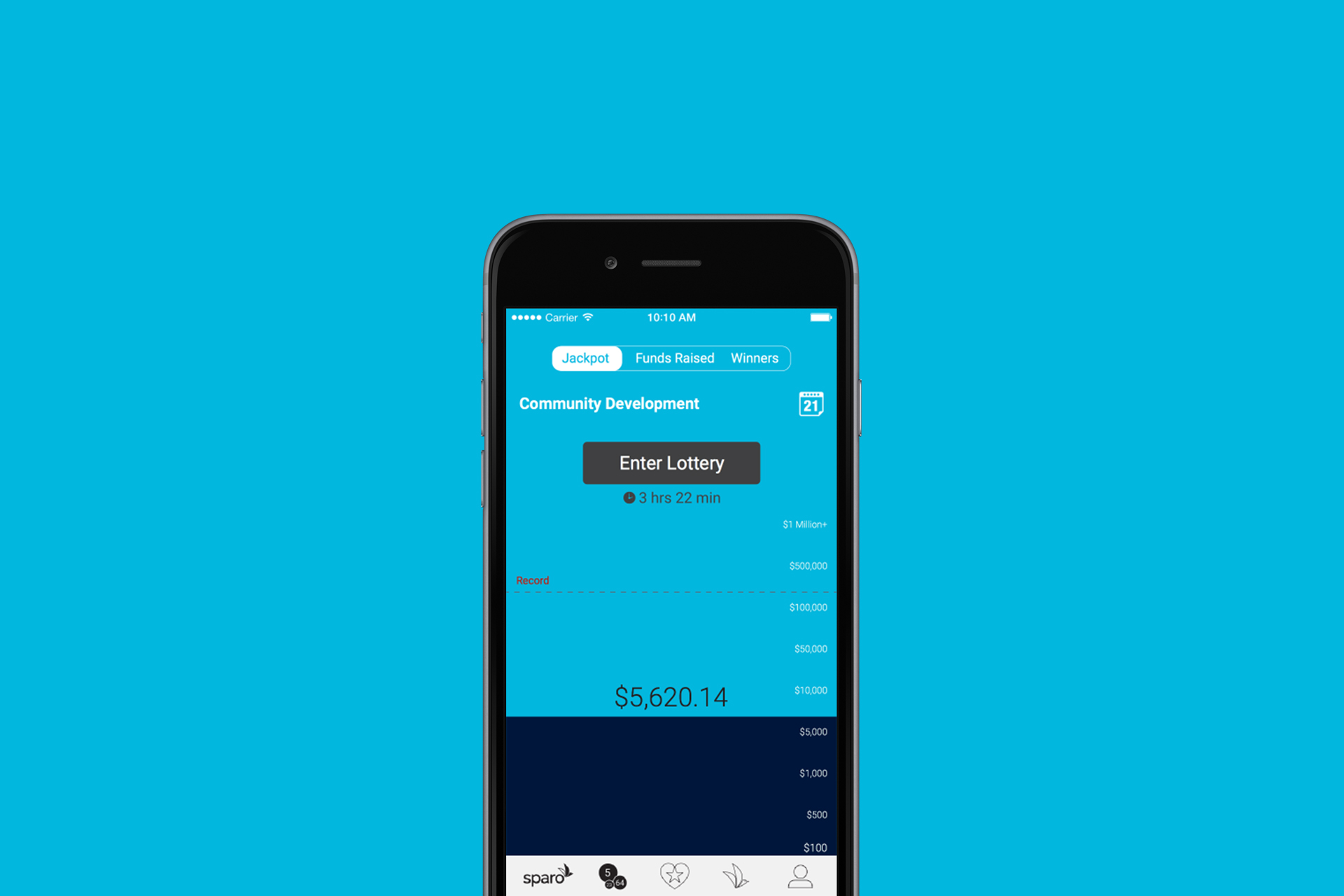
Making the fundraising goal central to the content of the screen ensures continued awareness by the players of the current jackpot vis a vis the fundraising goal and their own donation.
For all its obviousness play is still the lowest hanging fruit in the proverbial tool-chest of experience and interface designers (and the entrepreneurs behind them) that is far too often missed. The stigma surround play as a “waste of time” is usually to blame. Understanding why play matters and how to purposely harness its value for any app project is essential for devising delightful, unique and successful user experiences. Here are some of the basics for any brand’s app or other UI design checklist:
Surprise & Delight
Winning speaks to the reward center of the brain. A chance to win something even as basic as a superficial title (think the mayorships of 4Square from years back) and to project the resulting improvement in the perception of (social) status go an unsurprisingly long way. Creating rewards doesn’t necessarily have to translate into giving something away for free. This is all about creating a successful perception after all. Even something as mundane as remembering a username from the previous visit or using other means to intuit or predict the mental model of the user in a very specific micro-moment can and will have direct bearing on the bottom line of your business. The devil is in the details after all. Design thinking teaches us that a meaningful application of surprise and delight can result in bonding with the brand and the community it inhabits. The real question is how will you keep doing this sustainably? Do you have a plan? Is delight “designed in”?
Motion creates emotion
When building interfaces especially for prolonged and/or repeat uses it is important to remember that even the simplest tasks can and do quickly become chores. These “chores” are the proverbial stumbling blocks when aiming to provide the most frictionless transaction possible. One of the basic ways to counter the mundane is by incorporating some “carrots” along with the “sticks” which can be delivered in the form of movement or animation in a way that responds to the user’s input, whether desired or undesired, and thereby successfully guide the transaction in question to a completion. Because movement represents an intimate connection to our basic survival and thus to our primordial past it makes the emotions being generated in the process so powerful. But beware that movement is something that can be a source of delight as well as of over-saturation and noise! Because movement is tightly connected to the “fight or flight” reflexes of the ancient reptilian brain and basically acts as an extreme stimulant. When practicing good design it is essential to temper one’s enthusiasm for embellishment which should be rightfully dismissed as a cardinally opposite goal.
The ticking clock is a classic interface device for helping to introduce urgency for the user to complete a particular task.
A Picture is worth 1000 words (A VIDEO EVEN MORE)
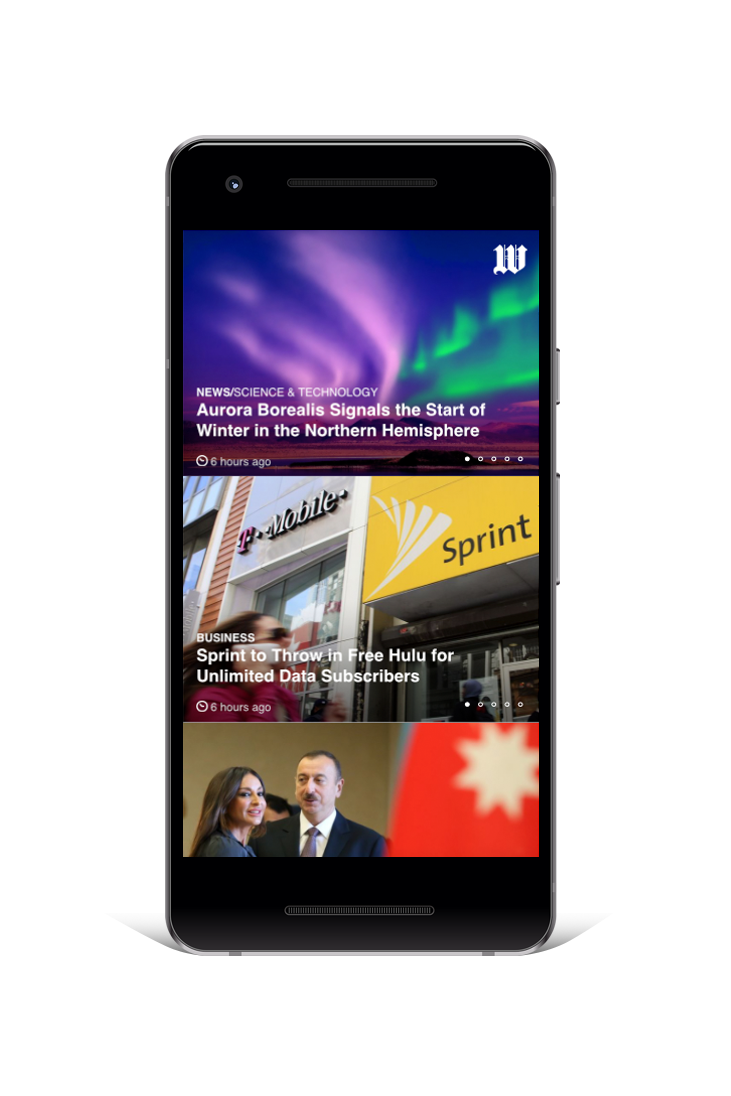
Placing a heavy emphasis on visuals over text or even removing text entirely can have a naturally liberating and disarming effect while also improving focus because the brain generally finds that type of content more interesting and pleasurable. When relying exclusively on imagery or mostly imagery there is little in the way of additional editorial steering or other boundaries imposed in the form of text so the intended message theoretically has a better way of succeeding unimpeded. This technique has been historically used in book publishing going back a few centuries and traces to the beginning of paperbacks and to magazines as periodical content delivery formats. It is also apparent in news publication (UI) design evolution at large with the explicit goal of widening reach (and appeal) among, illiterate, less literate or otherwise broader audiences from outside a particular demographic niche. You don’t have to go further than the successive UI iterations over the past 3 decades of Time and Newsweek, USA Today, and NYT layout systems - all of which have been tailored and re-tailored to capture as many eyeballs as possible. It is no big surprise that the same is likewise true for cable and streaming giants like HBO, Showtime, and Netflix or anyone seeking to deliver news, messaging or entertainment via content or to offer transactional functionality.
Allowing the user to effortlessly toggle between currencies’ performance over time, and to quickly adjust an investment strategy make for a powerful yet simple dashboard for a crypto-currency investor.
Less is More
As is true with any overindulgence in successful interface design less is definitely more. And we’re not talking about minimalism as an explicit or abstract goal here but rather about purposely having empathy towards your users and understanding the human threshold for incoming information - especially if it contains instructions - and their ability to respond to it without or with the least amount of errors. Noise is bad. Given to how badly recent studies have discredited our ability to multi-task (there basically is no such thing, apparently) it should be no great leap to conclude that successful interfaces should help guide users through the necessary tasks while improving their focus on the task. Movement can be an effective way to make up for having less redundancy in terms of navigation elements or other tasks especially if they are to be repeated in the course of recurring visits/uses. Control and customization are other great ways to balance whatever may be perceived as lost to the simplification of an interface.
We are tactile
When it comes to making sense of the reality we inhibit our embedded, innate input sensors abound but touch is by far one of the most powerful of all the senses. More people like hugging than not and those that don’t are likely victims of cultural conditioning. Touch is natural and rewarding. Ultimately, it represents our mothers and more specifically the time spent in the womb (see physical bonding for newborns). Do you love touching your phone or fiddling with another IoT gadget? How many times a day do you try to resist the temptation to be rewarded by that action? It is for this reason that the early attempts at voice interface leave a lot to be desired from a stimulation point of view, and why the maker movement as a backlash against consumption-only model of society is so telling. Tinkering on your home improvement project, mowing the lawn, etc. can help anyone unlock a very personal understanding of why touch is so innately powerful and why it factors so prominently in experience design. Tactility is a key to understanding our desire to control our environment and our innate need to be rewarded and should be at the center of designing any physical touchpoints, let alone UX/UI/UE for your brand, products and tools.
Allowing the user to do their own editorial curation creates an opportunity to bond with a particular user archetype in a meaningful way.
Play TO WIN
Co-creation and ideation with actual representatives of user archetypes is essential to avoiding the myopia that occasionally plagues even the most talented and experienced design practitioners. Prototyping and user testing as integral parts of the creative process are important and don’t have to be particularly elaborate or costly in order to yield meaningful insight to anyone seeking to build an effective and rewarding user interface. Building unintentional dead ends or adding undesirable or unnecessary functionality along with clumsy navigation are among the many reasons the so-called app economy is as competitive as anything as it is virtually impenetrable (there are now literally a million apps for “that”, most of which will never make it except perhaps as loss leaders) unless a brand really has something unique to offer. Every brand knows by now that not everyone will need an app in order to succeed or that having one is no guarantee of love or traction. But it is all too tempting to assume that just because something seems simple or straightforward from the point of view of a sales script or steps in a retail process (“you just put a thing in a cart, choose quantity, add payment information, get an up-sell recommendation or a coupon and check out!”), your sales, or subscription funnels, it is something that anyone could devise. Unless you’re methodical or pay an expert to design your digital interface there are no guarantees of success. While coding/programming/development is more or less a commodity in today’s market, in branding like in user interface design you get what you pay for.
A moderated user testing session in progress.
If you have an interface design project coming up or one that could use a fresh pair of eyes do not hesitate to get in touch so you can benefit from our deep experience in facilitating the design process through to a successful alpha build. Most importantly, keep an open mind and have fun!
Washington Times
Getting with the times, the client faced a challenge of staying relevant with younger audiences and ahead of the eroding paid subscribers of the national print edition. We worked together to devise an entirely new, minimalist, premium format with bigger emphasis on original or quality images and video, user-configurable filters for topic curation, and embedded quality sponsored content similar to TV commercials.
First time user enters a topic of interest to cull the news feed for a customized experience.
An easy to navigate image-driven digest allows quick access to the latest news.
Editorial filters allow for focusing of the news without developing ideological biases.
Universal web app is effortlessly scalable to a growing number of screens.
User testing session.
Kannaswiss
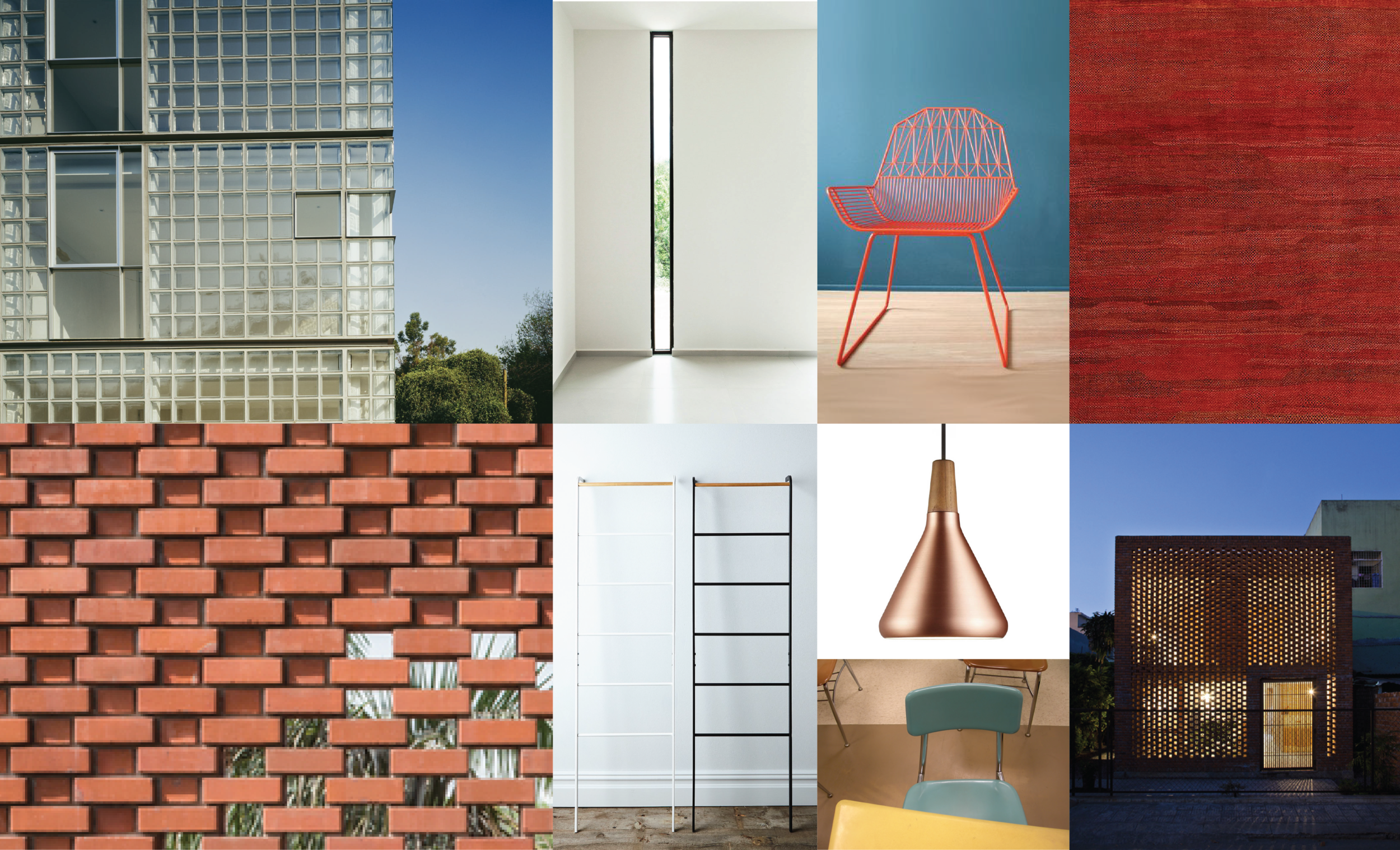
Haloing off the Swiss school of modern graphic design we forged an identity that is at once accessible and inviting while also being reliably “pharmaceutical” in order to communicate the brand’s promise and the related value system and the premium price positioning of their expanding line of CBD-enhanced products.
An excerpt from the design brief.
Wellness is central to the brand promise.
The “plus” monogram device is loaded with meaning.
Subliminal promise of comprehensive lifestyle support implied and expressed.
The first SKU that launched the medicinals category.
An ever-expanding number of SKUs.
Bagasse fiber mesh molds echo the values of the brand.
Attention to detail is endemic.
A custom mold for the most Swiss of all chocolates.
Retail facade elevation prototype reinforces the underlying Swissness.
Modular expo system that packs flat for a life on the road.
Comfortable, functional and modern.
Reusable totes from organic jute.
Organic cotton tees.
Sheesh
Not another kabob joint! The mandate from the client seemed as clear as it did impossible: To create a unique, contemporary American fast-casual dining experience based on the Afghan-Persian culinary tradition that was not just inclusive of but also attractive to women and families, responsive to modern dietary needs and portion sizes, and distinctly non-ethnic in a way that defies negative stereotyping. Sheesh is launching in the fall of 2018.
The art of grilling is in the DNA of the brand.
Excerpt from the design brief.
A modernized take on the traditional menu.
The brand values of integrity, versatility and agility as represented by the interior finishes.
The logo meanders like a good fairytale from a campground on the Silk Route.
Exterior signage prototype.
Silk road culinary herbs and spices connect the dots between ancient heritage and the contemporary environmental context.
We use humor and attitude to deliver dietary education as part of brand messaging.
A modular menu and messaging wall.
Comfortable and casual, like the cuisine.
Serviceware inspiration.
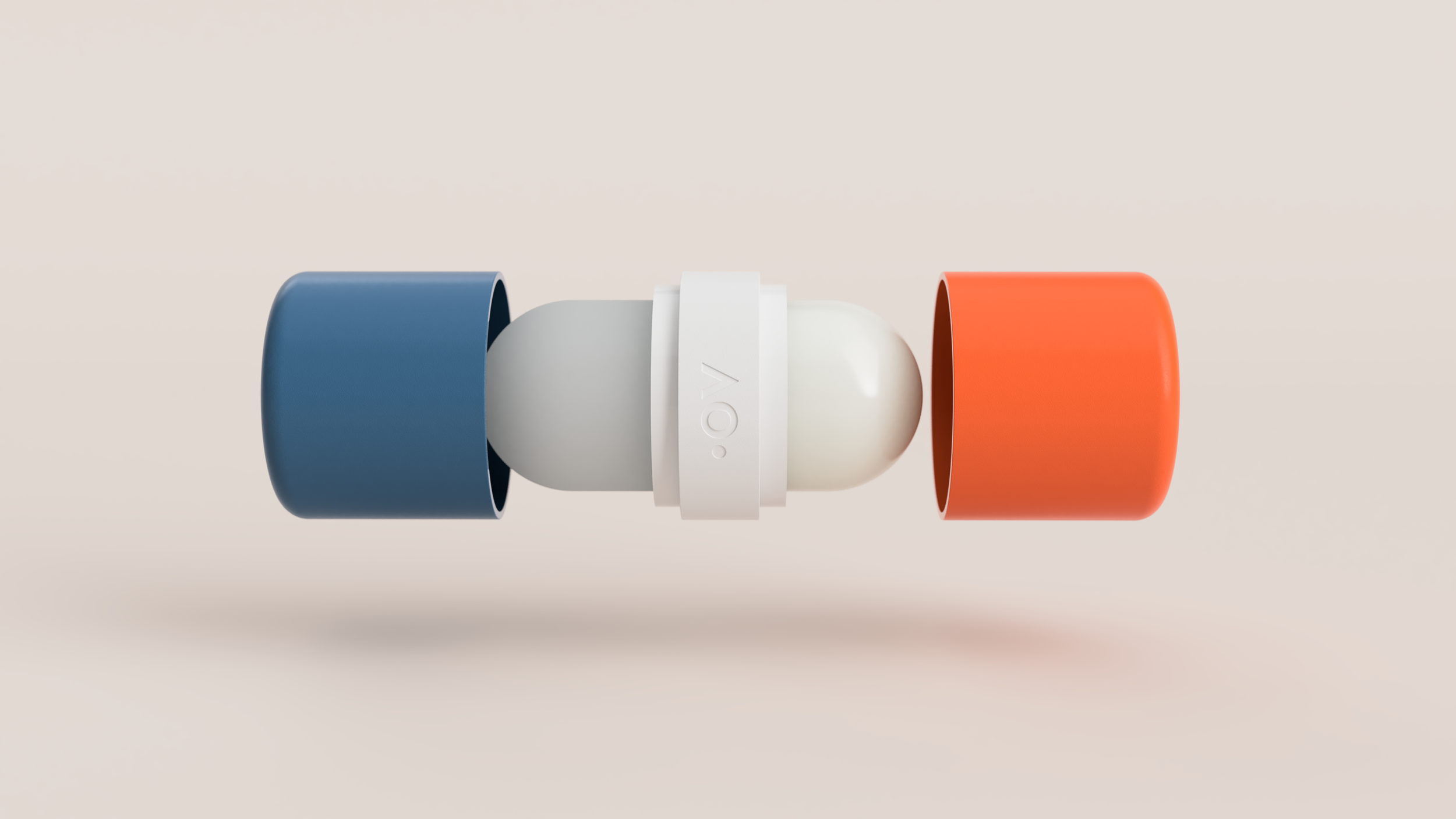
NØBO
Fight odor causing bacteria with the help of your microbiome. No more B.O. Even less B.S.! All natural probiotic deodorant for all. The brief was about as minimalist as a designer could hope for in both its limitations and its possibilities in terms of being able to strip things down to the basics - an inspiration for the brand and the product from the formulation of all natural essential oils and ingredients with probiotics to how it will help expand the possibilities of probiotics as a platform for continued development for other personal hygiene and beauty products.
Secondary logo style for digital use.
Zero odor emission promise is embedded.